関連付けは、inputタグのlist属性とdatalistタグのid属性で行う。
テキストフィールドで使用した例
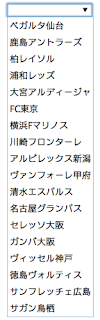
<input type="text" name="n" list="J1"/> <datalist id="J1"> <option value="ベガルタ仙台"> <option value="鹿島アントラーズ"> <option value="柏レイソル"> <option value="浦和レッズ"> <option value="大宮アルディージャ"> <option value="FC東京"> <option value="横浜Fマリノス"> <option value="川崎フロンターレ"> <option value="アルビレックス新潟"> <option value="ヴァンフォーレ甲府"> <option value="清水エスパルス"> <option value="名古屋グランパス"> <option value="セレッソ大阪"> <option value="ガンバ大阪"> <option value="ヴィッセル神戸"> <option value="徳島ヴォルティス"> <option value="サンフレッチェ広島"> <option value="サガン鳥栖"> </datalist>
Chromeでの表示例
色選択で使用した例
<input type="color" name="color" list="c"> <datalist id="c"> <option value="#000000"> <option value="#ff0000"> <option value="#00ff00"> <option value="#0000ff"> <option value="#ffffff"> </datalist>